启用新主题
- huuhghhgyg
- 1 min read

缘由
旧主题来源于 2017 年的hexo-theme-material,但是作者很早已经停止维护。后来我自己修改了一些样式,虽然观感有点提升,但是还是有很多问题,比如我一直没有找到一个很好的文字排版显示样式,代码高亮、数学公式显示等等都多少有点问题。而且之前的网站维护经验不足,添加了一堆有的没的 CDN 外链,不知道什么时候就会失效,维护起来有点费力。所以我决定换一个新的主题,降低维护难度,把需要的资源和链接全部迁移到 GitHub Page 和 Cloudflare 上,顺便尝试一下 Hugo。
旧主题样式


其实旧主题整体上还是很好看的,但是加载上也是莫名其妙有点慢
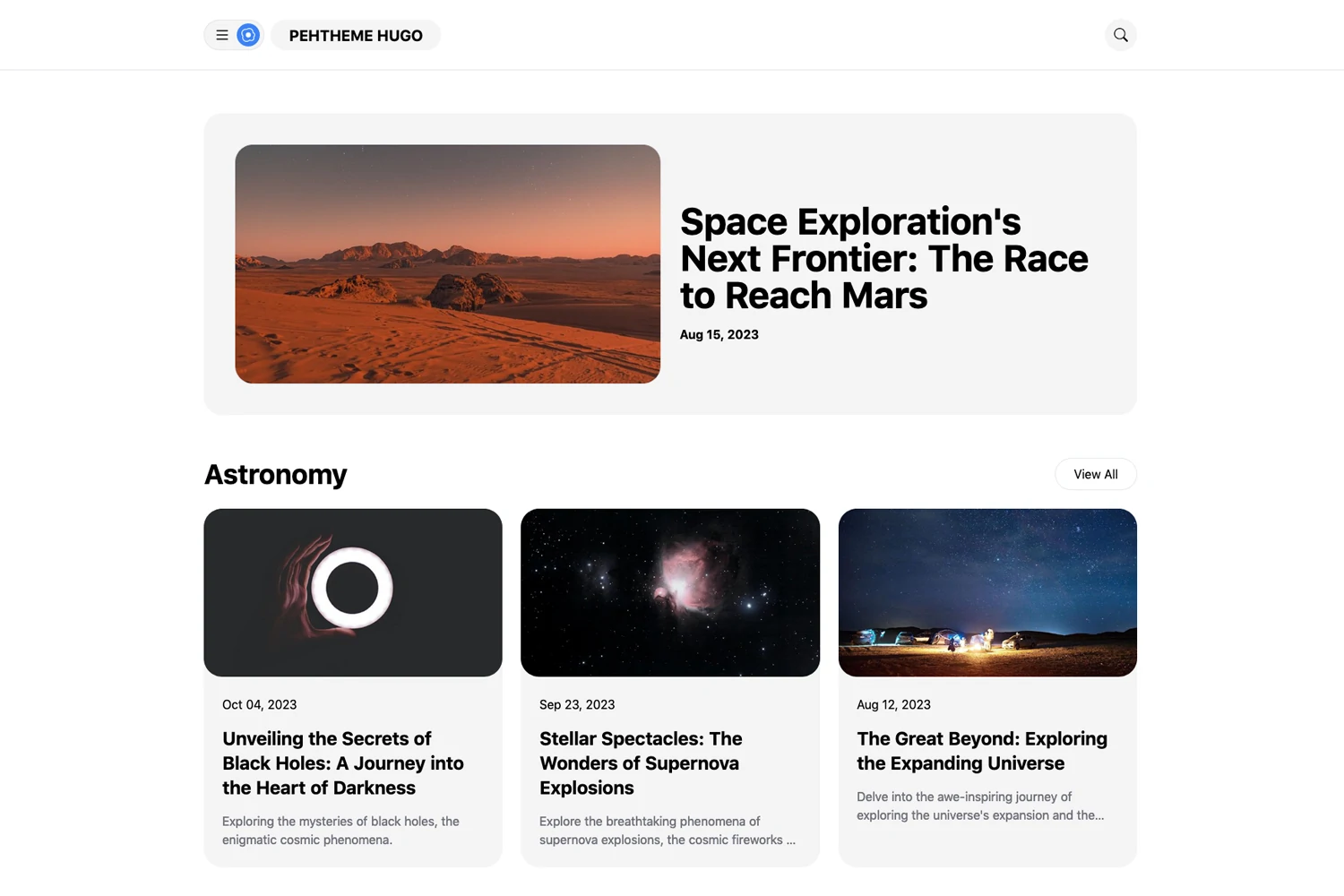
新主题样式

换的另一个原因是在 Hugo theme 上逛了一圈好不容易看中了一个主题,pehtheme-hugo
过程
hexo 换成 hugo 还是有一些区别,比如帖子格式得重新设置,图片存放位置等都要做相应调整,全部放到文章对应的文件夹下面等。费了一点力气,好在不多,顺便也删除了一些没有什么作用的历史文章,留下的要么感觉比较实用,要么留作纪念。
换这个主题也是花费了一些时间的,主要是在我手上压了一段时间。一方面是最近比较忙,另一方面是时间主要花在调整主题功能上面了。用惯了 VuePress 后感觉这个主题功能缺失有点多,比如目录、评论、搜索、数学公式显示这些都没有,感觉比较塑料。
但是这个主题的优点是简洁好看,和其他人的主题看上去也不太一样(比如经典的 Hexo Next 系列及其衍生主题,以及屏幕樱花乱飘、点击还会跳出来彩色字的那种),而且还是 Material Design 3 的设计,所以还是没有办法,选择了这个(我之前爆改 Hexo 主题也是因为有的地方看着不合适)。
在迁移的过程中非常感谢自己之前抽空学了 Git 和 PowerShell 的一些基本操作,省下了很多“体力劳动”耗费的时间,如通过命令行批量将文件设置为指定格式,逐步记录对于新主题的修改。说明《计算机教育中缺失的一课》还是非常实用的(可以把 PowerShell 看成 Bash)。还有以前自己学的 TailwindCSS 在快速修改了主题的一些样式上也起到了一些作用,不过其实大多都还要归功于 ChatGPT,它确实是一个很好的帮手(工具人)。
当然现在有的功能还是没来得及添加,比如评论,也不知道以后加不加,看情况吧。
规划
其实最近不是很想动 Blog 这边了,感觉时间也不是很多,可以看到我 2022 年左右就已经断更了。一是感觉没有什么很特别的东西可以共享出来,一些碎碎念都放到伊龙马的平台上了;二是这段时间虽然也有在写,但是主要都放上 Obsidian 上面变成了自己的知识库,大多是课程笔记之类的东西(比如 6.0001、6.0002 之类的学习笔记),虽然比较实用,但是和网上太多重复感觉再放上来也没什么意义。
不过具体也再看吧,也许以后有的 Obsidian 内容会想着放上来,作为某种知识的整理。